Author: Kyle Conway
-

Still life of a fall
I made a thing tonight. Still life of a fall by Kyle R. Conway is licensed under CC BY 4.0
-

One True Tech Tweet Visualized
I conceived of an idea for an interactive performance that could take place in the context of The Art of Python at PyCon2020―the latter was graciously accepted to their hatchery program―and would have led directly into a collaborative workshop designed to encourage more original dramatic works from the lived experiences of technologists had the COVID-19…
-
repeating important stories forever
Sometimes I am enamored with a phrase. …common knowledge depends on us repeating important stories forever. @h2onolan The context of the phrase (a tweet) is below, but the context only shrinks the meanings of the phrase. Allow the expansive context to be the one you let the phrase hold: stories are important to the passage…
-
ever to the fore!
NORTH POLEDISCOVERED BY POOHPOOH FOUND IT. – Winnie-the-Pooh (now, this next morning, gloriously in the public domain) It recently occurred to methat whatever might happen in the future ― (?)and whatever has happened is in the past ― (!)that the present moment ismagicI find myself sittingin the final hours of 2021waitingI’m waiting for things to…
-

PyOhio – How to Draw a Circle
PyOhio took place today. You can see the abstract I presented here, but the final video is embedded below. It was a great event and all the videos are up now on the PyOhio page. Video
-

-

Quick-Design Quotes @ VirtualCoffee
VirtualCoffee had a great Brownbag talk this morning called How to Promote Yourself to Potential Employers by Abbey Perini. I suspect it will be posted at some point because it was recorded, but there were a number of stellar quotes and I decided to quickly mock up a few of them in Inkscape (initially) and…
-
![How to draw a circle!!! [EASY BEGINNER TUTORIAL]](https://kylerconway.com/wp-content/uploads/2021/04/circle-1568x757.png)
How to draw a circle!!! [EASY BEGINNER TUTORIAL]
My Rejected 2021 !!CON Talk Accepted PyOhio Application https://www.pyohio.org/2021/program/speakers/kyle-r-conway Abstract Everyone knows that writing code making art is easy! There are so many free resources available on the internet that becoming a programmer an artist has never been easier! In this talk I’ll demo several ways to make a todo list draw a circle! We’ll…
-

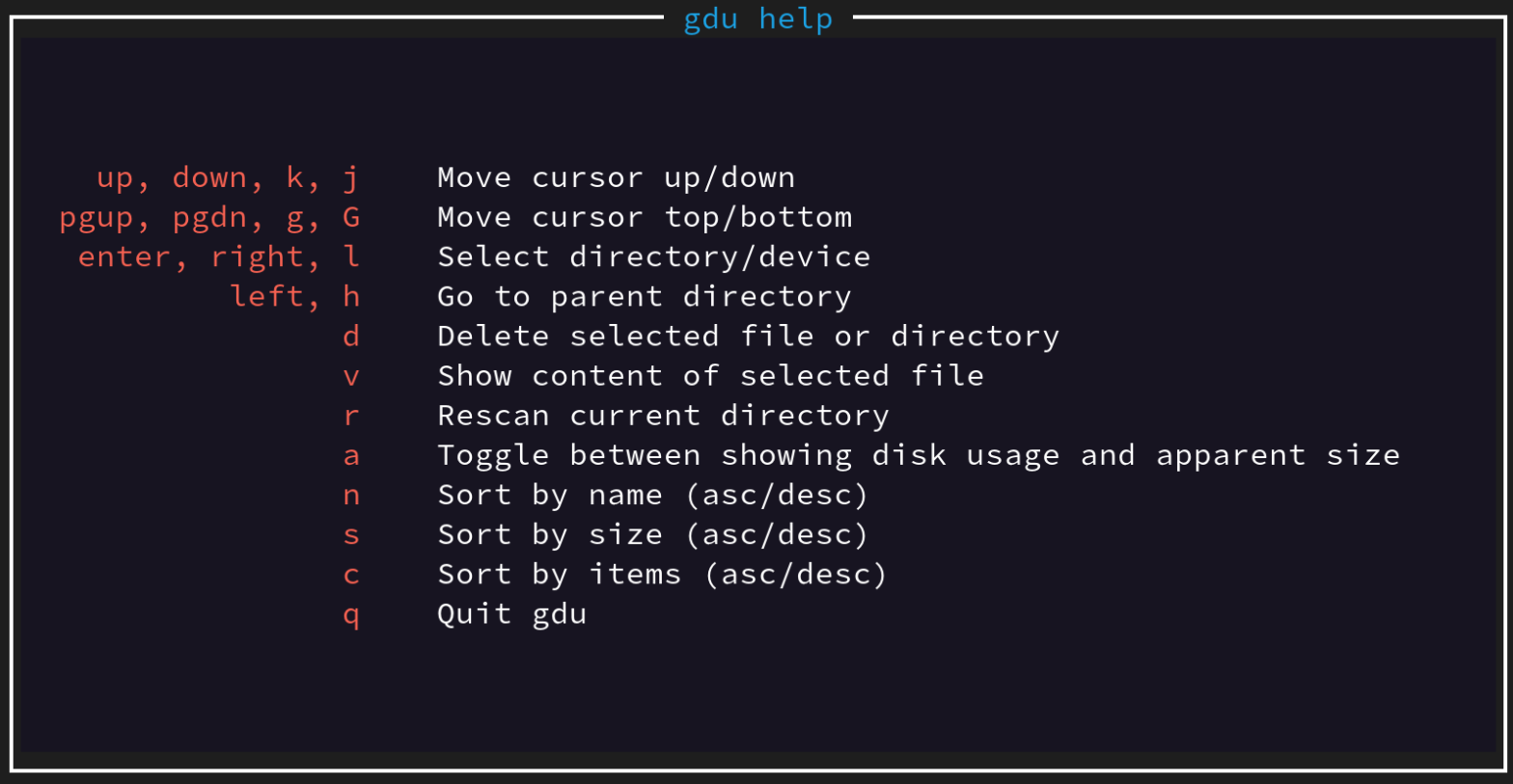
Singing the praises of gdu
I’m a long-term ncdu user, but I recently discovered gdu which is much faster. This isn’t to say ncdu is bad or undesirable anymore, but for most cases I’ll be replacing ncdu with gdu moving forward for the speed advances alone. If you haven’t seen either of these tools I suggest you check them out.…
-

The Server that might be TrueNAS Scale
What happens when you just get frustrated and buy an old server on ebay? Well… I don’t know yet because at the moment I’m checking the RAM with memtester on a System Rescue CD running off of a bootable USB drive. What I do know is that this computer has 64G of ECC RAM, 2…
-

Jenkins + Ubuntu Server: Change Default Port
Ubuntu server has a nice installation up-front that allows you to pre-select some tools and services at install you might want to have running on your new server. If you happen to select Wekan it will default to port 8080. If you then happen to want to install Jenkins via their Debian/Ubuntu method it will…
-
python & pipenv & direnv
(bonus points) Now every time you enter or exit the folder you enter the pipenv environment seamlessly. 🙂 Bonus Bonus… Check out https://kellner.io/direnv.html for advice on how to setup the environment to display in the bash prompt.
-

marketing me
I’m a fairly good marketer because of three things: I seek the truth like a good journalist. I have a doctorate in Fine Arts (emphasis essentially in storytelling). and from an ethical perspective I want to ensure that the story I tell is true (not just technically, but perceptually). I think it matters that the…
-

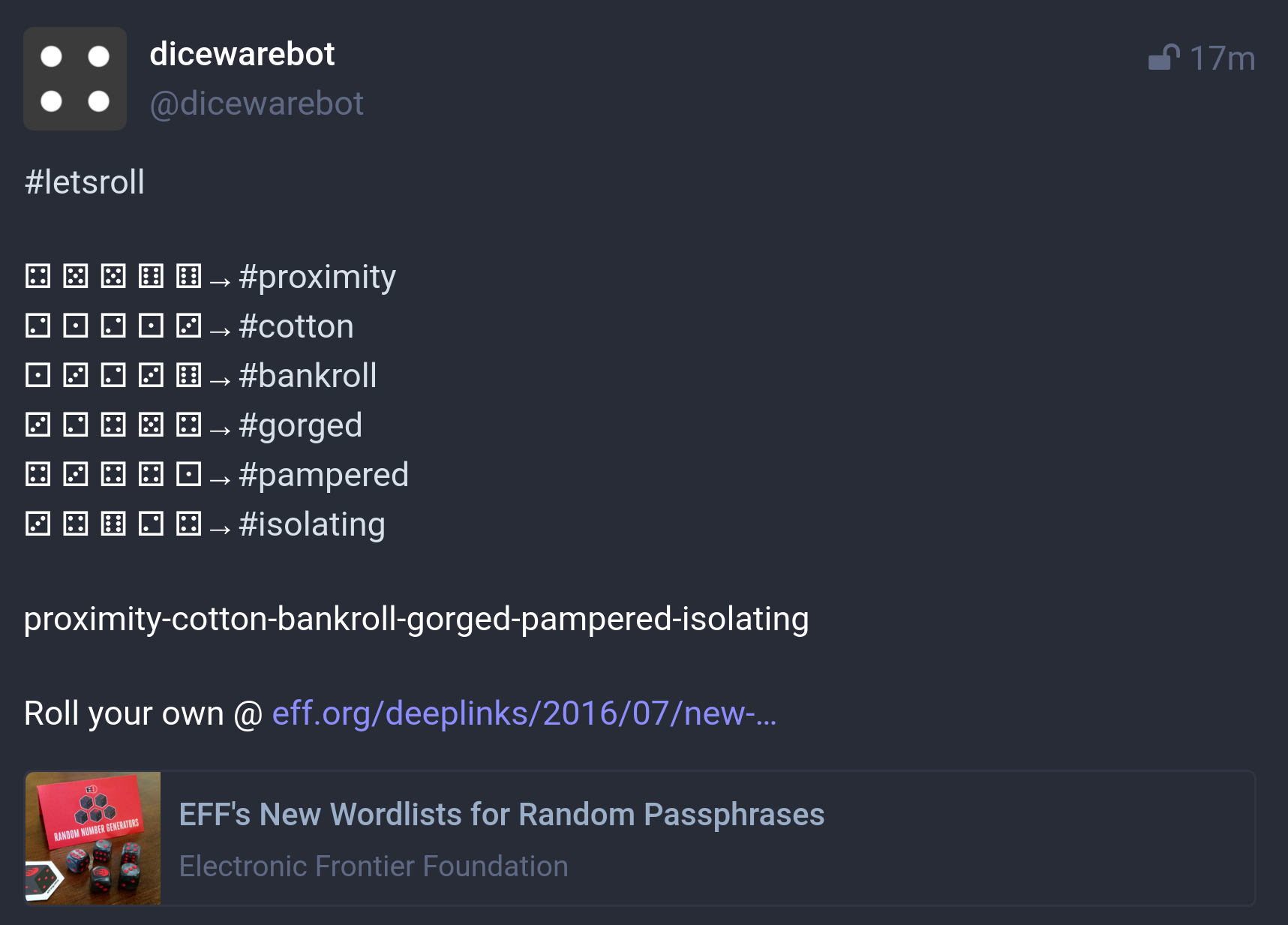
@dicewarebot, the solution I needed that no one asked for
A number of years ago I was trying to learn python. Random numbers have always amused me (as I was recently reminded by a twitter nod to the weird usage of spreadsheets). A user named @context_ing tweeted: “I love finding the ways in which people use spreadsheets. Personally, I use them for mostly budgeting, workout…
-

Fedora 32 Wallpaper
This time around I was a late adopter (very late) and only recently upgraded my laptop to Fedora 32. It’s great to install a free and open OS and see a wallpaper you worked on greeting you (as I did with Fedora 32). I was involved in creating the Fedora 26 wallpaper as well which…
-

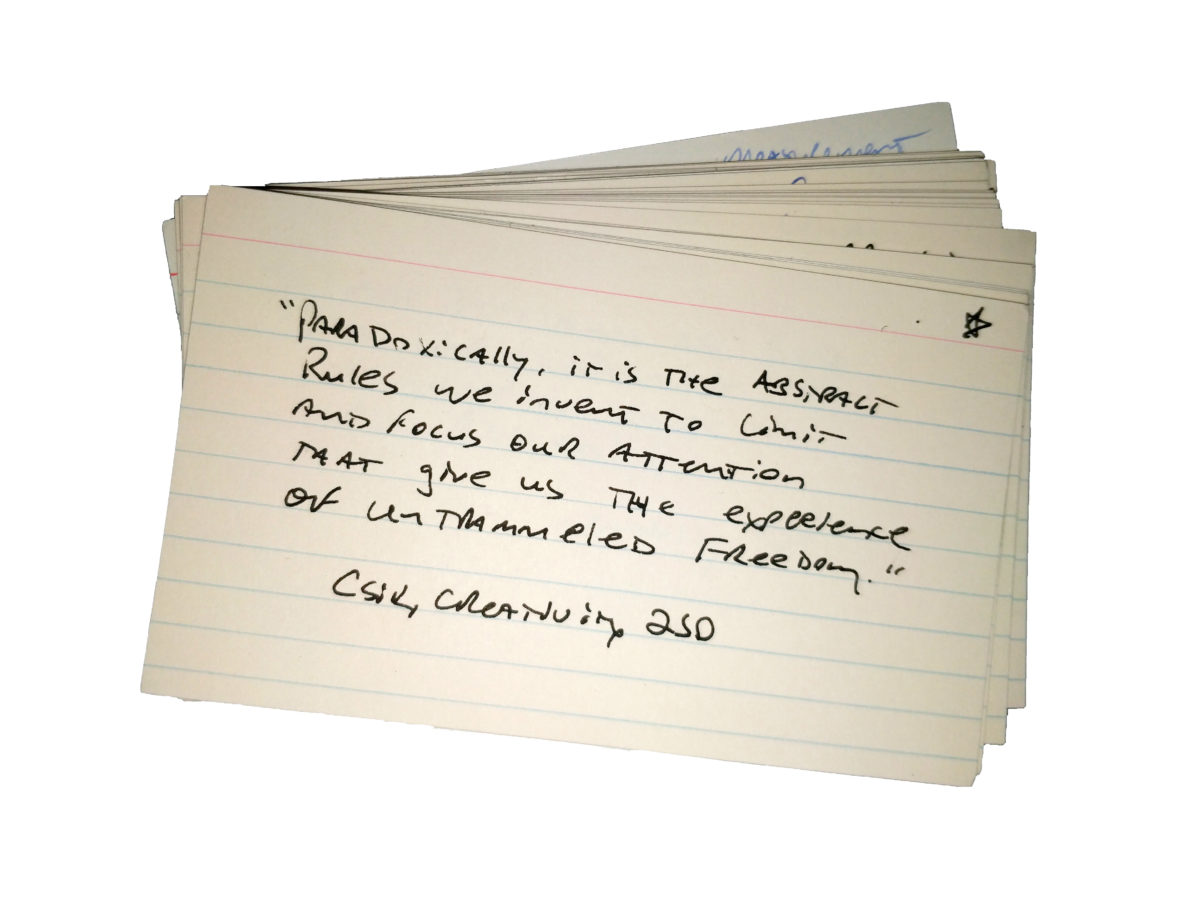
Goodbye, Quote Cards
I’ve been cleaning up some items and came across a series of index cards I was using for note-taking during my doctoral dissertation. This one is on the subject of creativity, freedom, attention, and rules. While this was a preferred method of mine years ago I’ve since migrated to Emacs’ org-mode. I happily typed these…
-

Constant.
The Poster Elements This poster is comprised of the following primary elements: The Creation of Fire The WPA has long been a source of inspiration, awe, and and envy for me. With an extensive background in the arts and theater, the very concept of the government directly investing in the arts in a profound way…
-
Sonnet #011
By Kyle R. Conway on 2020-04-15 in GNU Emacs Note: This was written with the purpose of being less detectable as a structured poem if the line breaks are removed. I’ve placed that version immediately above the formatted sonnet. (Secret) Sonnet #011 In quarantine I have been writing thoughts down in my org-mode notebook to…
-
Sonnet #001
By Kyle R. Conway on 2020-03-22 Sunday in GNU Emacs When stuck in time between a tunnel’s light and each escape obscured by mortal dread from whence shall solace torch a flame so bright alleviating anxiousness in head? Must nothing happen as all sit and watch such silent and invisible true foes encroach so quietly…
-
hello!!! … World?
This is the original playscript I wrote for The Art of Python that took place at PyCon U.S. in 2019. I additionally performed the piece at PyCon with the directorial help of Sumana Harihareswara and the stage management work and acting performance as the Figure by Mel Chua. There were some changes to this script…
-

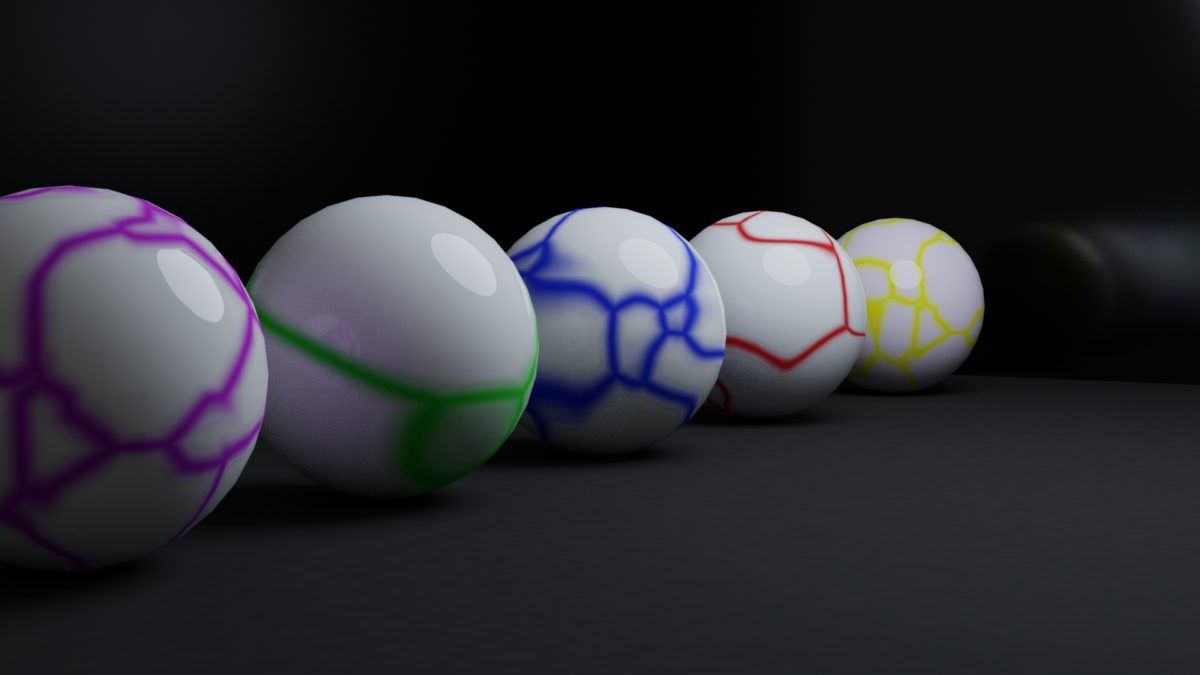
Honestly Blending
If you’ve not messed about with Blender 2.8 yet you’re truly missing out. I’d previously taken some cracks at getting into this 3D software before and quickly found myself returning to the more familiar world of pen and ink or the 2D Inkscape for my artistic needs. But, just look at this procedural marble that…
-

One True Thing
TL;DR I’m asking you to submit a single sentence that tells your own One True Thing about working in tech for a unique performance at this year’s PyCon conference. Please click here to submit (takes less than a minute!). Or, if you’re up for something more involved, to submit a longer proposal for the larger…
-

Can’t decide…
I’ve been playing around with other blogging platforms for a while now… Ghost, Hugo, Django, and others. Is WordPress what I continue to use? Something else? I wish this wasn’t such a struggle, but I’m keenly aware of what drives this indecision. 1. Nostalgia I am, first and foremost, driven by a nostalgia for a…
